Composition API FAQ
TIP
এই প্রায়শই জিজ্ঞাসিত প্রশ্নগুলি Vue-এর সাথে পূর্বের অভিজ্ঞতা অনুমান করে - বিশেষ করে, Vue 2 এর অভিজ্ঞতা প্রাথমিকভাবে Options API ব্যবহার করার সময়।
What is Composition API?
কম্পোজিশন API হল API-এর একটি সেট যা আমাদেরকে বিকল্প ঘোষণা করার পরিবর্তে আমদানি করা ফাংশন ব্যবহার করে Vue কম্পোনেন্টগুলি রচনা করতে দেয়। এটি একটি ছাতা শব্দ যা নিম্নলিখিত APIগুলিকে কভার করে:
Reactivity API, যেমন
ref()এবংreactive(), যা আমাদের সরাসরি প্রতিক্রিয়াশীল অবস্থা, গণনাকৃত অবস্থা এবং পর্যবেক্ষক তৈরি করতে দেয়।Lifecycle Hooks, যেমন
onMounted()এবংonUnmounted(), যা আমাদেরকে প্রোগ্রাম্যাটিকভাবে কম্পোনেন্ট লাইফসাইকেলে যুক্ত করতে দেয়।Dependency Injection, যেমন
provide()এবংinject(), যা আমাদের রিঅ্যাকটিভিটি API ব্যবহার করার সময় Vue-এর নির্ভরতা ইনজেকশন সিস্টেমের সুবিধা নিতে দেয়।
Composition API হল Vue 3 এবং Vue 2.7 এর একটি অন্তর্নির্মিত বৈশিষ্ট্য। পুরানো Vue 2 সংস্করণের জন্য, আনুষ্ঠানিকভাবে রক্ষণাবেক্ষণ করা @vue/composition-api প্লাগইন ব্যবহার করুন। Vue 3-এ, এটি প্রাথমিকভাবে একক-ফাইল কম্পোনেন্টগুলিতে <script setup> সিনট্যাক্সের সাথে একত্রে ব্যবহৃত হয়। এখানে কম্পোজিশন API ব্যবহার করে একটি কম্পোনেন্টের একটি মৌলিক উদাহরণ:
vue
<script setup>
import { ref, onMounted } from 'vue'
// reactive state
const count = ref(0)
// functions that mutate state and trigger updates
function increment() {
count.value++
}
// lifecycle hooks
onMounted(() => {
console.log(`The initial count is ${count.value}.`)
})
</script>
<template>
<button @click="increment">Count is: {{ count }}</button>
</template>ফাংশন কম্পোজিশনের উপর ভিত্তি করে এপিআই স্টাইল থাকা সত্ত্বেও, কম্পোজিশন এপিআই কার্যকরী প্রোগ্রামিং নয়। কম্পোজিশন এপিআই Vue এর পরিবর্তনযোগ্য, সূক্ষ্ম-দানাযুক্ত প্রতিক্রিয়াশীলতার দৃষ্টান্তের উপর ভিত্তি করে, যেখানে কার্যকরী প্রোগ্রামিং অপরিবর্তনীয়তার উপর জোর দেয়।
আপনি যদি কম্পোজিশন API-এর সাথে Vue ব্যবহার করতে শিখতে আগ্রহী হন, তাহলে আপনি বাম সাইডবারের শীর্ষে টগল ব্যবহার করে কম্পোজিশন API-এ সাইট-ওয়াইড API পছন্দ সেট করতে পারেন এবং তারপর শুরু থেকে গাইডটি দেখতে পারেন।
Why Composition API?
Better Logic Reuse
কম্পোজিশন এপিআই-এর প্রাথমিক সুবিধা হল এটি কম্পোজযোগ্য ফাংশন আকারে পরিষ্কার, দক্ষ লজিক পুনঃব্যবহার সক্ষম করে। এটি অপশন এপিআই-এর প্রাথমিক লজিক পুনঃব্যবহারের পদ্ধতি মিক্সিনের সমস্ত ত্রুটি সমাধান করে।
কম্পোজিশন এপিআই-এর লজিক পুনঃব্যবহারের ক্ষমতা প্রভাবশালী সম্প্রদায় প্রকল্পের জন্ম দিয়েছে যেমন VueUse, কম্পোজযোগ্য ইউটিলিটিগুলির একটি ক্রমবর্ধমান সংগ্রহ। এটি Vue-এর প্রতিক্রিয়াশীলতা সিস্টেমে রাষ্ট্রীয় তৃতীয়-পক্ষ পরিষেবা বা লাইব্রেরিগুলিকে সহজেই ব্যবহার করার জন্য একটি পরিষ্কার প্রক্রিয়া হিসাবে কাজ করে, উদাহরণস্বরূপ অপরিবর্তনীয় ডেটা, স্টেট মেশিন, এবং RxJS।
More Flexible Code Organization
অনেক ব্যবহারকারী পছন্দ করেন যে আমরা বিকল্প API এর সাথে ডিফল্টরূপে সংগঠিত কোড লিখি: যে বিকল্পের অধীনে পড়ে তার উপর ভিত্তি করে সবকিছুরই তার জায়গা রয়েছে। যাইহোক, অপশন এপিআই গুরুতর সীমাবদ্ধতা সৃষ্টি করে যখন একটি একক কম্পোনেন্টের যুক্তি একটি নির্দিষ্ট জটিলতা থ্রেশহোল্ড অতিক্রম করে। এই সীমাবদ্ধতাটি এমন কম্পোনেন্টগুলির মধ্যে বিশেষভাবে বিশিষ্ট যেগুলিকে একাধিক যৌক্তিক উদ্বেগ মোকাবেলা করতে হবে, যা আমরা অনেক প্রোডাকশন Vue 2 অ্যাপে প্রথম হাত দেখেছি।
একটি উদাহরণ হিসাবে Vue CLI এর GUI থেকে ফোল্ডার এক্সপ্লোরার কম্পোনেন্ট নিন: এই কম্পোনেন্টটি নিম্নলিখিত যৌক্তিক উদ্বেগের জন্য দায়ী:
- বর্তমান ফোল্ডারের অবস্থা ট্র্যাক করা এবং এর বিষয়অবজেক্ট প্রদর্শন করা
- ফোল্ডার নেভিগেশন পরিচালনা করা (খোলা, বন্ধ, রিফ্রেশ...)
- নতুন ফোল্ডার তৈরি পরিচালনা করা
- টগল করা শুধুমাত্র প্রিয় ফোল্ডার দেখান
- লুকানো ফোল্ডারগুলি টগল করে দেখান
- বর্তমান কাজের ডিরেক্টরি পরিবর্তনগুলি পরিচালনা করা
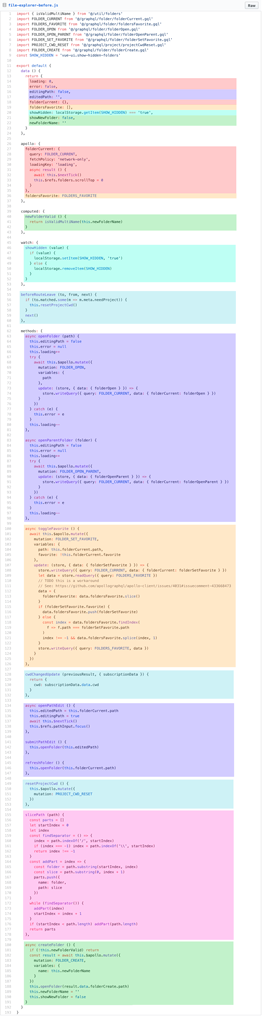
অরিজিনাল ভার্সন অপশন এপিআই-এ লেখা ছিল। যদি আমরা কোডের প্রতিটি লাইনকে একটি রঙ দিই যা লজিক্যাল উদ্বেগের সাথে এটি মোকাবেলা করছে, তাহলে এটি দেখতে কেমন হবে:

লক্ষ্য করুন কিভাবে একই যৌক্তিক উদ্বেগের সাথে কাজ করা কোড ফাইলের বিভিন্ন অংশে অবস্থিত বিভিন্ন বিকল্পের অধীনে বিভক্ত হতে বাধ্য হয়। একটি কম্পোনেন্ট যা কয়েকশ লাইন দীর্ঘ, একটি একক যৌক্তিক উদ্বেগ বোঝা এবং নেভিগেট করার জন্য ফাইলটি ক্রমাগত উপরে এবং নীচে স্ক্রোল করা প্রয়োজন, এটি হওয়া উচিত তার চেয়ে অনেক বেশি কঠিন করে তোলে। উপরন্তু, যদি আমরা কখনও একটি পুনঃব্যবহারযোগ্য ইউটিলিটিতে একটি যৌক্তিক উদ্বেগ বের করার ইচ্ছা করি, তাহলে ফাইলের বিভিন্ন অংশ থেকে কোডের সঠিক অংশগুলি খুঁজে বের করতে এবং বের করতে বেশ কিছুটা কাজ লাগে।
এখানে একই কম্পোনেন্ট আছে, Refactor into Composition API এর আগে এবং পরে:

লক্ষ্য করুন কিভাবে একই যৌক্তিক উদ্বেগের সাথে সম্পর্কিত কোডটি এখন একসাথে গোষ্ঠীভুক্ত করা যেতে পারে: একটি নির্দিষ্ট লজিক্যাল উদ্বেগের উপর কাজ করার সময় আমাদের আর বিভিন্ন বিকল্প ব্লকের মধ্যে ঝাঁপ দিতে হবে না। অধিকন্তু, আমরা এখন ন্যূনতম প্রচেষ্টার সাথে একটি বাহ্যিক ফাইলে কোডের একটি গ্রুপ স্থানান্তর করতে পারি, যেহেতু সেগুলি বের করার জন্য আমাদের আর কোডটি এলোমেলো করার দরকার নেই। রিফ্যাক্টরিংয়ের জন্য এই হ্রাস ঘর্ষণটি বড় কোডবেসে দীর্ঘমেয়াদী রক্ষণাবেক্ষণের মূল চাবিকাঠি।
Better Type Inference
সাম্প্রতিক বছরগুলিতে, আরও বেশি সংখ্যক ফ্রন্টএন্ড ডেভেলপাররা TypeScript গ্রহণ করছেন কারণ এটি আমাদের আরও শক্তিশালী কোড লিখতে, আরও আত্মবিশ্বাসের সাথে পরিবর্তন করতে এবং IDE সমর্থনের সাথে একটি দুর্দান্ত বিকাশের অভিজ্ঞতা প্রদান করে . যাইহোক, Options API, মূলত 2013 সালে কল্পনা করা হয়েছিল, টাইপ ইনফরেন্স ছাড়াই ডিজাইন করা হয়েছিল। আমাদের কিছু অযৌক্তিকভাবে জটিল টাইপের জিমন্যাস্টিকস এর সাথে টাইপ করার জন্য প্রয়োগ করতে হয়েছিল। বিকল্প API. এমনকি এই সমস্ত প্রচেষ্টার পরেও, Option API-এর জন্য টাইপ ইনফারেন্স এখনও মিক্সিন এবং নির্ভরতা ইনজেকশনের জন্য ভেঙে যেতে পারে।
এটি অনেক ডেভেলপারকে নেতৃত্ব দিয়েছে যারা TS-এর সাথে Vue ব্যবহার করতে চেয়েছিল vue-class-component দ্বারা চালিত Class API-এর দিকে ঝুঁকতে। যাইহোক, একটি ক্লাস-ভিত্তিক API ES ডেকোরেটরদের উপর অনেক বেশি নির্ভর করে, একটি ভাষা বৈশিষ্ট্য যা 2019 সালে যখন Vue 3 তৈরি করা হচ্ছিল তখন একটি পর্যায় 2 প্রস্তাব ছিল। আমরা অনুভব করেছি যে একটি অস্থির প্রস্তাবের উপর একটি অফিসিয়াল API ভিত্তি করা খুবই ঝুঁকিপূর্ণ। তারপর থেকে, ডেকোরেটরদের প্রস্তাবটি আরও একটি সম্পূর্ণ সংশোধনের মধ্য দিয়ে গেছে, এবং অবশেষে 2022 সালে 3 পর্যায়ে পৌঁছেছে। উপরন্তু, ক্লাস-ভিত্তিক API লজিক পুনঃব্যবহার এবং Options API-এর মতো প্রতিষ্ঠানের সীমাবদ্ধতার সম্মুখীন হয়েছে।
তুলনামূলকভাবে, কম্পোজিশন API বেশিরভাগ প্লেইন ভেরিয়েবল এবং ফাংশন ব্যবহার করে, যা স্বাভাবিকভাবেই টাইপ ফ্রেন্ডলি। কম্পোজিশন এপিআই-এ লেখা কোড ম্যানুয়াল টাইপ ইঙ্গিতের সামান্য প্রয়োজনের সাথে সম্পূর্ণ টাইপ ইনফারেন্স উপভোগ করতে পারে। বেশিরভাগ সময়, কম্পোজিশন API কোডটি টাইপস্ক্রিপ্ট এবং প্লেইন জাভাস্ক্রিপ্টে অনেকাংশে অভিন্ন দেখাবে। এটি প্লেইন জাভাস্ক্রিপ্ট ব্যবহারকারীদের জন্য আংশিক ধরনের অনুমান থেকে উপকৃত হওয়া সম্ভব করে তোলে।
Smaller Production Bundle and Less Overhead
কম্পোজিশন এপিআই এবং <script setup>-এ লেখা কোড অপশন এপিআই সমতুল্যের তুলনায় আরও বেশি দক্ষ এবং মিনিফিকেশন-বান্ধব। কারণ <script setup> কম্পোনেন্টের টেমপ্লেটটি <script setup> কোডের একই সুযোগে ইনলাইন করা একটি ফাংশন হিসেবে কম্পাইল করা হয়েছে। this থেকে প্রপার্টি অ্যাক্সেসের বিপরীতে, সংকলিত টেমপ্লেট কোড সরাসরি <script setup> এর মধ্যে ঘোষিত ভেরিয়েবল অ্যাক্সেস করতে পারে, এর মধ্যে কোনো ইনস্ট্যান্স প্রক্সি ছাড়াই। এটি আরও ভাল মিনিফিকেশনের দিকে নিয়ে যায় কারণ সমস্ত পরিবর্তনশীল নাম নিরাপদে ছোট করা যেতে পারে।
Relationship with Options API
Trade-offs
অপশন এপিআই থেকে সরে আসা কিছু ব্যবহারকারী তাদের কম্পোজিশন এপিআই কোড কম সংগঠিত খুঁজে পেয়েছেন, এবং উপসংহারে এসেছেন যে কম্পোজিশন এপিআই কোড সংগঠনের ক্ষেত্রে "খারাপ"। আমরা এই ধরনের মতামত সহ ব্যবহারকারীদের সেই সমস্যাটিকে ভিন্ন দৃষ্টিকোণ থেকে দেখার পরামর্শ দিই।
এটা সত্য যে কম্পোজিশন এপিআই আর "গার্ড রেল" প্রদান করে না যা আপনাকে আপনার কোডকে সংশ্লিষ্ট বালতিতে রাখার জন্য গাইড করে। বিনিময়ে, আপনি লেখক কম্পোনেন্ট কোড পাবেন যেমন আপনি কিভাবে সাধারণ জাভাস্ক্রিপ্ট লিখবেন। এর মানে আপনার কম্পোজিশন এপিআই কোডে আপনি যেকোন কোড প্রতিষ্ঠানের সর্বোত্তম অনুশীলন করতে পারেন এবং প্রয়োগ করা উচিত যেমন আপনি স্বাভাবিক জাভাস্ক্রিপ্ট লেখার সময় করেন। আপনি যদি সুসংগঠিত জাভাস্ক্রিপ্ট লিখতে পারেন, তাহলে আপনাকে সুসংগঠিত কম্পোজিশন API কোড লিখতেও সক্ষম হতে হবে।
অপশন এপিআই আপনাকে কম্পোনেন্ট কোড লেখার সময় "কম ভাবতে" অনুমতি দেয়, যে কারণে অনেক ব্যবহারকারী এটি পছন্দ করেন। যাইহোক, মানসিক ওভারহেড কমাতে, এটি আপনাকে নির্ধারিত কোড সংগঠন প্যাটার্নের মধ্যেও লক করে দেয় কোন এস্কেপ হ্যাচ ছাড়াই, যা বৃহত্তর প্রকল্পগুলিতে রিফ্যাক্টর বা কোডের গুণমান উন্নত করা কঠিন করে তুলতে পারে। এই বিষয়ে, কম্পোজিশন API আরও ভাল দীর্ঘমেয়াদী মাপযোগ্যতা প্রদান করে।
Does Composition API cover all use cases?
রাষ্ট্রীয় যুক্তির পরিপ্রেক্ষিতে হ্যাঁ। কম্পোজিশন এপিআই ব্যবহার করার সময়, শুধুমাত্র কয়েকটি বিকল্পের প্রয়োজন হতে পারে: props, emits, name, এবং inheritAttrs।
TIP
3.3 থেকে আপনি কম্পোনেন্টের নাম বা inheritAttrs কম্পিউটেড প্রপার্টি সেট করতে <script setup>-এ সরাসরি defineOptions ব্যবহার করতে পারেন
আপনি যদি একচেটিয়াভাবে কম্পোজিশন API (উপরে তালিকাভুক্ত বিকল্পগুলির সাথে) ব্যবহার করতে চান তবে আপনি একটি কম্পাইল-টাইম ফ্ল্যাগ এর মাধ্যমে আপনার প্রোডাকশন বান্ডিল থেকে কয়েক কেবিএস শেভ করতে পারেন যা Vue থেকে অপশন API সম্পর্কিত কোড ড্রপ করে। মনে রাখবেন এটি আপনার নির্ভরতার Vue কম্পোনেন্টগুলিকেও প্রভাবিত করে।
Can I use both APIs in the same component?
হ্যাঁ. আপনি একটি বিকল্প API কম্পোনেন্টে setup() বিকল্পের মাধ্যমে কম্পোজিশন API ব্যবহার করতে পারেন।
যাইহোক, আমরা শুধুমাত্র তা করার পরামর্শ দিই যদি আপনার কাছে বিদ্যমান বিকল্প API কোডবেস থাকে যা কম্পোজিশন API-এর সাথে লিখিত নতুন বৈশিষ্ট্য / বহিরাগত লাইব্রেরির সাথে সংহত করতে হবে।
Will Options API be deprecated?
না, এটা করার কোনো পরিকল্পনা আমাদের নেই। অপশন এপিআই হল Vue এর একটি অবিচ্ছেদ্য অংশ এবং অনেক ডেভেলপার এটি পছন্দ করার কারণে। আমরা এটাও বুঝতে পারি যে কম্পোজিশন API-এর অনেকগুলি সুবিধা শুধুমাত্র বড়-স্কেলের প্রকল্পগুলিতেই প্রকাশ পায়, এবং অনেক কম-থেকে-মাঝারি-জটিল পরিস্থিতির জন্য বিকল্প API একটি কঠিন পছন্দ হিসাবে রয়ে গেছে।
Relationship with Class API
আমরা আর Vue 3 এর সাথে Class API ব্যবহার করার পরামর্শ দিই না, কারণ Composition API অতিরিক্ত লজিক পুনঃব্যবহার এবং কোড সংস্থার সুবিধাগুলির সাথে দুর্দান্ত TypeScript ইন্টিগ্রেশন প্রদান করে।
Comparison with React Hooks
কম্পোজিশন এপিআই রিঅ্যাক্ট হুকের মতো একই স্তরের লজিক কম্পোজিশন ক্ষমতা প্রদান করে, কিন্তু কিছু গুরুত্বপূর্ণ পার্থক্য সহ।
প্রতিবার একটি কম্পোনেন্ট আপডেট হওয়ার সময় রিঅ্যাক্ট হুকগুলিকে বারবার আহ্বান করা হয়। এটি বেশ কয়েকটি সতর্কতা তৈরি করে যা এমনকি পাকা প্রতিক্রিয়া বিকাশকারীদের বিভ্রান্ত করতে পারে। এটি কর্মক্ষমতা অপ্টিমাইজেশানের সমস্যাগুলির দিকেও নিয়ে যায় যা বিকাশের অভিজ্ঞতাকে মারাত্মকভাবে প্রভাবিত করতে পারে। এখানে কিছু উদাহরণঃ:
হুকগুলি কল-অর্ডার সংবেদনশীল এবং শর্তসাপেক্ষ হতে পারে না৷
একটি প্রতিক্রিয়া কম্পোনেন্টে ঘোষিত ভেরিয়েবলগুলি একটি হুক ক্লোজার দ্বারা ক্যাপচার করা যেতে পারে এবং বিকাশকারী সঠিক নির্ভরতা অ্যারেতে পাস করতে ব্যর্থ হলে "বাসি" হয়ে যেতে পারে। এর ফলে রিঅ্যাক্ট ডেভেলপাররা ESLint নিয়মের উপর নির্ভর করে সঠিক নির্ভরতা পাস করা নিশ্চিত করতে। যাইহোক, নিয়মটি প্রায়শই যথেষ্ট স্মার্ট নয় এবং সঠিকতার জন্য অতিরিক্ত ক্ষতিপূরণ দেয়, যা প্রান্তের ক্ষেত্রে সম্মুখীন হলে অপ্রয়োজনীয় অবৈধতা এবং মাথাব্যথার দিকে পরিচালিত করে।
ব্যয়বহুল গণনার জন্য
useMemoব্যবহার করা প্রয়োজন, যার জন্য আবার সঠিক নির্ভরতা অ্যারেতে ম্যানুয়ালি পাস করা প্রয়োজন।চাইল্ড কম্পোনেন্টে ইভেন্ট হ্যান্ডলারগুলি ডিফল্টরূপে অপ্রয়োজনীয় চাইল্ড আপডেটের কারণ হয় এবং একটি অপ্টিমাইজেশান হিসাবে স্পষ্ট
Callbackব্যবহার করতে হয়। এটি প্রায় সবসময় প্রয়োজন হয়, এবং আবার একটি সঠিক নির্ভরতা অ্যারে প্রয়োজন। এটিকে অবহেলা করলে ডিফল্টরূপে অ্যাপগুলিকে ওভার-রেন্ডারিং করা হয় এবং এটি উপলব্ধি না করেই পারফরম্যান্সের সমস্যা হতে পারে।সমসাময়িক বৈশিষ্ট্যগুলির সাথে মিলিত বাসি ক্লোজার সমস্যা, হুক কোডের একটি অংশ কখন চালানো হয় সে সম্পর্কে যুক্তি করা কঠিন করে তোলে এবং পরিবর্তনযোগ্য অবস্থার সাথে কাজ করে যা রেন্ডার জুড়ে (
useRefএর মাধ্যমে) টিকে থাকা উচিত।
তুলনায়, Vue রচনা API:
শুধুমাত্র একবার
setup()বা<script setup>কোড আহ্বান করে। এটি কোডটিকে ইডিওম্যাটিক জাভাস্ক্রিপ্ট ব্যবহারের অন্তর্দৃষ্টিগুলির সাথে আরও ভালভাবে সারিবদ্ধ করে তোলে কারণ উদ্বিগ্ন হওয়ার মতো কোনও বাসি বন্ধ নেই৷ কম্পোজিশন API কলগুলিও কল অর্ডারের জন্য সংবেদনশীল নয় এবং শর্তসাপেক্ষ হতে পারে।Vue এর রানটাইম রিঅ্যাকটিভিটি সিস্টেম স্বয়ংক্রিয়ভাবে গণনা করা বৈশিষ্ট্য এবং পর্যবেক্ষকগুলিতে ব্যবহৃত প্রতিক্রিয়াশীল নির্ভরতা সংগ্রহ করে, তাই ম্যানুয়ালি নির্ভরতা ঘোষণা করার প্রয়োজন নেই।
অপ্রয়োজনীয় চাইল্ড আপডেট এড়াতে ম্যানুয়ালি কলব্যাক ফাংশন ক্যাশে করার দরকার নেই। সাধারণভাবে, Vue-এর সূক্ষ্ম-দানাযুক্ত প্রতিক্রিয়াশীলতা সিস্টেম নিশ্চিত করে যে চাইল্ড কম্পোনেন্টগুলি শুধুমাত্র যখন তাদের প্রয়োজন তখনই আপডেট হয়। ম্যানুয়াল চাইল্ড-আপডেট অপ্টিমাইজেশন খুব কমই Vue বিকাশকারীদের জন্য উদ্বেগের বিষয়।
আমরা React Hooks-এর সৃজনশীলতা স্বীকার করি এবং এটি Composition API-এর জন্য অনুপ্রেরণার একটি প্রধান উৎস। যাইহোক, উপরে উল্লিখিত সমস্যাগুলি এর ডিজাইনে বিদ্যমান এবং আমরা লক্ষ্য করেছি যে Vue এর প্রতিক্রিয়াশীলতা মডেল তাদের চারপাশে একটি উপায় প্রদান করে।