Template Syntax
Vue একটি HTML-ভিত্তিক টেমপ্লেট সিনট্যাক্স ব্যবহার করে যা আপনাকে রেন্ডার করা DOM-কে অন্তর্নিহিত কম্পোনেন্ট ইনস্ট্যান্সের ডেটাতে ডিক্লেয়ারভাবে আবদ্ধ করতে দেয়। সমস্ত Vue টেমপ্লেটগুলি সিনট্যাক্টিক্যালি বৈধ HTML যা বিশেষ-অনুসরণকারী ব্রাউজার এবং এইচটিএমএল পার্সার দ্বারা পার্স করা যেতে পারে।
হুডের নিচে, Vue টেমপ্লেটগুলিকে উচ্চ-অপ্টিমাইজ করা জাভাস্ক্রিপ্ট কোডে কম্পাইল করে। রিঅ্যাকটিভিটি সিস্টেমের সাথে একত্রিত হয়ে, Vue বুদ্ধিমত্তার সাথে পুনরায় রেন্ডার করার জন্য ন্যূনতম সংখ্যক কম্পোনেন্ট বের করতে পারে এবং অ্যাপের অবস্থা পরিবর্তন হলে ন্যূনতম পরিমাণ DOM ম্যানিপুলেশন প্রয়োগ করতে পারে।
আপনি যদি ভার্চুয়াল DOM ধারণার সাথে পরিচিত হন এবং জাভাস্ক্রিপ্টের raw শক্তি পছন্দ করেন তবে আপনি ঐচ্ছিক JSX সমর্থন সহ টেমপ্লেটের পরিবর্তে সরাসরি রেন্ডার ফাংশন লিখতে পারেন। যাইহোক, মনে রাখবেন যে তারা টেমপ্লেটের মতো একই স্তরের কম্পাইল-টাইম অপ্টিমাইজেশন উপভোগ করে না।
Text Interpolation
ডাটা বাইন্ডিং এর সবচেয়ে মৌলিক ফর্ম হল "Mustache" সিনট্যাক্স ব্যবহার করে টেক্সট ইন্টারপোলেশন (ডাবল কোঁকড়া বন্ধনী):
template
<span>Message: {{ msg }}</span>mustaches ট্যাগটি msg প্রপার্টির মান দিয়ে প্রতিস্থাপিত হবে সংশ্লিষ্ট কম্পোনেন্ট ইন্সট্যান্স থেকে। এটি আপডেট করা হবে যখনই msg প্রপার্টি পরিবর্তন হবে।
Raw HTML
ডাবল mustaches ডেটাকে প্লেইন টেক্সট হিসাবে ব্যাখ্যা করে, HTML নয়। আসল HTML আউটপুট করার জন্য, আপনাকে v-html নির্দেশিকা ব্যবহার করতে হবে:
template
<p>Using text interpolation: {{ rawHtml }}</p>
<p>Using v-html directive: <span v-html="rawHtml"></span></p>Using text interpolation: <span style="color: red">This should be red.</span>
Using v-html directive: This should be red.
এখানে আমরা নতুন কিছু সম্মুখীন করছি. আপনি যে v-html অ্যাট্রিবিউটটি দেখছেন তাকে নির্দেশ বলা হয়। নির্দেশিকাগুলিকে v- এর সাথে উপসর্গযুক্ত করা হয় তা নির্দেশ করার জন্য যে সেগুলি Vue দ্বারা প্রদত্ত বিশেষ গুণাবলী, এবং আপনি যেমন অনুমান করেছেন, সেগুলি রেন্ডার করা DOM-এ বিশেষ প্রতিক্রিয়াশীল আচরণ প্রয়োগ করে৷ এখানে, আমরা মূলত বলছি "বর্তমান সক্রিয় উদাহরণে rawHtml বৈশিষ্ট্যের সাথে এই কম্পোনেন্টটির অভ্যন্তরীণ HTML আপ-টু-ডেট রাখুন।"
span এর বিষয়অবজেক্ট rawHtml বৈশিষ্ট্যের মান দিয়ে প্রতিস্থাপিত হবে, যাকে সাধারণ HTML হিসাবে ব্যাখ্যা করা হবে - ডেটা বাইন্ডিং উপেক্ষা করা হয়। মনে রাখবেন যে আপনি টেমপ্লেট আংশিক রচনা করতে v-html ব্যবহার করতে পারবেন না, কারণ Vue একটি স্ট্রিং-ভিত্তিক টেমপ্লেটিং ইঞ্জিন নয়। পরিবর্তে, কম্পোনেন্টগুলিকে UI পুনঃব্যবহার এবং রচনার জন্য মৌলিক একক হিসাবে পছন্দ করা হয়।
নিরাপত্তা সতর্কতা
গতিশীলভাবে আপনার ওয়েবসাইটে নির্বিচারে HTML রেন্ডার করা খুব বিপজ্জনক হতে পারে কারণ এটি সহজেই XSS দুর্বলতা হতে পারে। শুধুমাত্র বিশ্বস্ত কন্টেন্টে v-html ব্যবহার করুন এবং ব্যবহারকারীর দেওয়া কন্টেন্টে কখনই না ব্যবহার করুন।
Attribute Bindings
HTML বৈশিষ্ট্যের মধ্যে Mustaches ব্যবহার করা যাবে না। পরিবর্তে, একটি ব্যবহার করুন v-bind directive:
template
<div v-bind:id="dynamicId"></div>v-bind নির্দেশিকা Vue-কে কম্পোনেন্টের id বৈশিষ্ট্যকে কম্পোনেন্টের dynamicId বৈশিষ্ট্যের সাথে সিঙ্কে রাখার নির্দেশ দেয়। যদি আবদ্ধ মান null বা undefined হয়, তাহলে বৈশিষ্ট্যটি রেন্ডার করা কম্পোনেন্ট থেকে সরানো হবে।
Shorthand
কারণ v-bind খুব সাধারণভাবে ব্যবহৃত হয়, এতে একটি ডেডিকেটেড শর্টহ্যান্ড সিনট্যাক্স রয়েছে:
template
<div :id="dynamicId"></div>যে অ্যাট্রিবিউটগুলি : দিয়ে শুরু হয় তা সাধারণ HTML থেকে কিছুটা আলাদা দেখতে পারে, কিন্তু এটি আসলে অ্যাট্রিবিউট নামের জন্য একটি বৈধ অক্ষর এবং সমস্ত Vue-সমর্থিত ব্রাউজার এটিকে সঠিকভাবে পার্স করতে পারে। উপরন্তু, তারা চূড়ান্ত রেন্ডার করা মার্কআপে উপস্থিত হয় না। শর্টহ্যান্ড সিনট্যাক্স ঐচ্ছিক, কিন্তু আপনি সম্ভবত এটির প্রশংসা করবেন যখন আপনি পরে এর ব্যবহার সম্পর্কে আরও জানবেন।
গাইডের বাকি অংশের জন্য, আমরা কোড উদাহরণে শর্টহ্যান্ড সিনট্যাক্স ব্যবহার করব, কারণ এটি Vue বিকাশকারীদের জন্য সবচেয়ে সাধারণ ব্যবহার।
Same-name Shorthand
যদি অ্যাট্রিবিউটের একই নাম জাভাস্ক্রিপ্ট মানের সাথে আবদ্ধ থাকে, তাহলে অ্যাট্রিবিউটের মান বাদ দিতে সিনট্যাক্সকে আরও ছোট করা যেতে পারে:
template
<!-- same as :id="id" -->
<div :id></div>
<!-- this also works -->
<div v-bind:id></div>জাভাস্ক্রিপ্টে অবজেক্ট ঘোষণা করার সময় এটি প্রপার্টি শর্টহ্যান্ড সিনট্যাক্সের অনুরূপ। মনে রাখবেন এটি এমন একটি বৈশিষ্ট্য যা শুধুমাত্র Vue 3.4 এবং তার উপরে উপলব্ধ।
Boolean Attributes
Boolean attributes এমন বৈশিষ্ট্য যা একটি কম্পোনেন্টে তাদের উপস্থিতি দ্বারা সত্য / মিথ্যা মান নির্দেশ করতে পারে। উদাহরণ স্বরূপ, disabled সর্বাধিক ব্যবহৃত বুলিয়ান বৈশিষ্ট্যগুলির মধ্যে একটি।
v-bind এই ক্ষেত্রে একটু ভিন্নভাবে কাজ করে:
template
<button :disabled="isButtonDisabled">Button</button>যদি isButtonDisabled এর একটি truthy value থাকে তাহলে disabled অ্যাট্রিবিউট অন্তর্ভুক্ত করা হবে। মানটি খালি স্ট্রিং হলে, <button disabled="">-এর সাথে সামঞ্জস্য বজায় রেখে এটিও অন্তর্ভুক্ত করা হবে। অন্যান্য falsy values এর জন্য এট্রিবিউটটি বাদ দেওয়া হবে।
Dynamically Binding Multiple Attributes
আপনার যদি এমন একটি জাভাস্ক্রিপ্ট অবজেক্ট থাকে যা এইরকম দেখায় এমন একাধিক বৈশিষ্ট্য উপস্থাপন করে:
js
const objectOfAttrs = {
id: 'container',
class: 'wrapper'
}আপনি একটি যুক্তি ছাড়াই v-bind ব্যবহার করে একটি একক কম্পোনেন্টের সাথে আবদ্ধ করতে পারেন:
template
<div v-bind="objectOfAttrs"></div>Using JavaScript Expressions
এখন পর্যন্ত আমরা আমাদের টেমপ্লেটগুলিতে কেবলমাত্র সাধারণ কম্পিউটেড প্রপার্টি কীগুলির সাথে আবদ্ধ হয়েছি। কিন্তু Vue আসলে সমস্ত ডেটা বাইন্ডিংয়ের ভিতরে জাভাস্ক্রিপ্ট এক্সপ্রেশনের সম্পূর্ণ শক্তি সমর্থন করে:
template
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ message.split('').reverse().join('') }}
<div :id="`list-${id}`"></div>বর্তমান কম্পোনেন্ট ইনস্ট্যান্সের ডেটা স্কোপে এই এক্সপ্রেশনগুলিকে জাভাস্ক্রিপ্ট হিসাবে মূল্যায়ন করা হবে।
Vue টেমপ্লেটগুলিতে, JavaScript এক্সপ্রেশনগুলি নিম্নলিখিত অবস্থানগুলিতে ব্যবহার করা যেতে পারে:
- ভিতরে টেক্সট ইন্টারপোলেশন (mustaches)
- যেকোন Vue নির্দেশের অ্যাট্রিবিউট মানের মধ্যে (বিশেষ বৈশিষ্ট্য যা
v-দিয়ে শুরু হয়)
Expressions Only
প্রতিটি বাঁধাইতে শুধুমাত্র একটি একক অভিব্যক্তি থাকতে পারে। একটি অভিব্যক্তি কোডের একটি অংশ যা একটি মান মূল্যায়ন করা যেতে পারে। একটি সহজ চেক হল এটি return এর পরে ব্যবহার করা যাবে কিনা।
অতএব, নিম্নলিখিতগুলি কাজ করবে না:
template
<!-- this is a statement, not an expression: -->
{{ var a = 1 }}
<!-- flow control won't work either, use ternary expressions -->
{{ if (ok) { return message } }}Calling Functions
একটি বাইন্ডিং এক্সপ্রেশনের ভিতরে একটি কম্পোনেন্ট-উন্মুক্ত পদ্ধতি কল করা সম্ভব:
template
<time :title="toTitleDate(date)" :datetime="date">
{{ formatDate(date) }}
</time>TIP
ইনসাইড বাইন্ডিং এক্সপ্রেশন বলা ফাংশনগুলিকে প্রতিবার কম্পোনেন্ট আপডেট করার সময় কল করা হবে, তাই তাদের কোনও পার্শ্ব প্রতিক্রিয়া যেমন ডেটা পরিবর্তন করা বা অ্যাসিঙ্ক্রোনাস ক্রিয়াকলাপ ট্রিগার করা না উচিত।
Restricted Globals Access
টেমপ্লেট এক্সপ্রেশনগুলি স্যান্ডবক্সযুক্ত এবং শুধুমাত্র একটি গ্লোবালের সীমাবদ্ধ তালিকা অ্যাক্সেস করতে পারে। তালিকাটি সাধারণত ব্যবহৃত বিল্ট-ইন গ্লোবাল যেমন Math এবং Date প্রকাশ করে।
তালিকায় স্পষ্টভাবে অন্তর্ভুক্ত নয় গ্লোবাল, উদাহরণস্বরূপ উইন্ডো-এ ব্যবহারকারী-সংযুক্ত বৈশিষ্ট্য, টেমপ্লেট এক্সপ্রেশনে অ্যাক্সেসযোগ্য হবে না। তবে, আপনি app.config.globalProperties এ যোগ করে সমস্ত Vue এক্সপ্রেশনের জন্য অতিরিক্ত গ্লোবালকে স্পষ্টভাবে সংজ্ঞায়িত করতে পারেন।
Directives
নির্দেশাবলী হল v- উপসর্গ সহ বিশেষ বৈশিষ্ট্য। Vue অনেকগুলি বিল্ট-ইন নির্দেশিকা প্রদান করে, যার মধ্যে v-html এবং v-bind যা আমরা উপরে উপস্থাপন করেছি।
নির্দেশমূলক বৈশিষ্ট্যের মানগুলি একক জাভাস্ক্রিপ্ট এক্সপ্রেশন হতে প্রত্যাশিত (v-for, v-on এবং v-slot ব্যতীত, যা পরে তাদের নিজ নিজ বিভাগে আলোচনা করা হবে)। একটি নির্দেশের কাজ হল প্রতিক্রিয়াশীলভাবে DOM-এ আপডেটগুলি প্রয়োগ করা যখন এর অভিব্যক্তির মান পরিবর্তিত হয়। উদাহরণ হিসেবে v-if নিন:
template
<p v-if="seen">Now you see me</p>এখানে, v-if নির্দেশিকা seen অভিব্যক্তিটির মানের সত্যতার উপর ভিত্তি করে <p> কম্পোনেন্টটিকে অপসারণ/ সন্নিবেশ করবে।
Arguments
কিছু নির্দেশাবলী একটি "যুক্তি" নিতে পারে, নির্দেশিক নামের পরে একটি কোলন দ্বারা চিহ্নিত করা হয়। উদাহরণস্বরূপ, v-bind নির্দেশিকাটি প্রতিক্রিয়াশীলভাবে একটি HTML বৈশিষ্ট্য আপডেট করতে ব্যবহৃত হয়:
template
<a v-bind:href="url"> ... </a>
<!-- shorthand -->
<a :href="url"> ... </a>এখানে, href হল আর্গুমেন্ট, যা v-bind নির্দেশকে বলে কম্পোনেন্টের href অ্যাট্রিবিউটকে url-এর মানের সাথে আবদ্ধ করতে। শর্টহ্যান্ডে, আর্গুমেন্টের আগে সবকিছু (অর্থাৎ, v-bind:) একটি একক অক্ষরে ঘনীভূত হয়, :।
আরেকটি উদাহরণ হল v-on নির্দেশিকা, যা DOM ইভেন্ট শোনে:
template
<a v-on:click="doSomething"> ... </a>
<!-- shorthand -->
<a @click="doSomething"> ... </a>এখানে, যুক্তি হল ইভেন্টের নাম যা শুনতে হবে: click। v-on এর একটি সংশ্লিষ্ট সংক্ষিপ্ত হস্ত আছে, যথা @ অক্ষর। আমরা আরও বিস্তারিতভাবে ইভেন্ট পরিচালনা সম্পর্কে কথা বলব।
Dynamic Arguments
এটি বর্গাকার বন্ধনী দিয়ে মোড়ানো একটি নির্দেশমূলক যুক্তিতে একটি জাভাস্ক্রিপ্ট এক্সপ্রেশন ব্যবহার করাও সম্ভব:
template
<!--
Note that there are some constraints to the argument expression,
as explained in the "Dynamic Argument Value Constraints" and "Dynamic Argument Syntax Constraints" sections below.
-->
<a v-bind:[attributeName]="url"> ... </a>
<!-- shorthand -->
<a :[attributeName]="url"> ... </a>এখানে, attributeName একটি জাভাস্ক্রিপ্ট এক্সপ্রেশন হিসাবে গতিশীলভাবে মূল্যায়ন করা হবে, এবং এর মূল্যায়ন করা মানটি যুক্তির জন্য চূড়ান্ত মান হিসাবে ব্যবহার করা হবে। উদাহরণস্বরূপ, যদি আপনার কম্পোনেন্ট ইনস্ট্যান্সে একটি ডেটা প্রপার্টি থাকে, attributeName, যার মান "href", তাহলে এই বাইন্ডিংটি v-bind:href এর সমতুল্য হবে।
একইভাবে, আপনি একটি হ্যান্ডলারকে একটি ডায়নামিক ইভেন্ট নামের সাথে আবদ্ধ করতে গতিশীল আর্গুমেন্ট ব্যবহার করতে পারেন:
template
<a v-on:[eventName]="doSomething"> ... </a>
<!-- shorthand -->
<a @[eventName]="doSomething"> ... </a>এই উদাহরণে, যখন eventName এর মান "focus" হয়, v-on:[eventName] হবে v-on:focus এর সমতুল্য।
Dynamic Argument Value Constraints
ডায়নামিক আর্গুমেন্টগুলি একটি স্ট্রিংকে মূল্যায়ন করবে বলে আশা করা হচ্ছে, null বাদ দিয়ে। বিশেষ মান null স্পষ্টভাবে বাঁধাই অপসারণ করতে ব্যবহার করা যেতে পারে। অন্য কোনো নন-স্ট্রিং মান একটি সতর্কতা ট্রিগার করবে।
Dynamic Argument Syntax Constraints
ডায়নামিক আর্গুমেন্ট এক্সপ্রেশনের কিছু সিনট্যাক্স সীমাবদ্ধতা রয়েছে কারণ নির্দিষ্ট অক্ষর, যেমন স্পেস এবং উদ্ধৃতি, HTML অ্যাট্রিবিউট নামের মধ্যে অবৈধ। উদাহরণস্বরূপ, নিম্নলিখিতটি অবৈধ:
template
<!-- This will trigger a compiler warning. -->
<a :['foo' + bar]="value"> ... </a>আপনি যদি একটি জটিল গতিশীল যুক্তি পাস করতে চান, তাহলে সম্ভবত একটি গণনা করা কম্পিউটেড প্রপার্টি ব্যবহার করা ভাল, যা আমরা শীঘ্রই কভার করব।
ইন-ডোম টেমপ্লেটগুলি ব্যবহার করার সময় (টেমপ্লেটগুলি সরাসরি একটি HTML ফাইলে লেখা), আপনাকে বড় হাতের অক্ষর সহ নামকরণ কীগুলি এড়াতে হবে, কারণ ব্রাউজারগুলি ছোট হাতের অক্ষরগুলিতে নামগুলিকে জোর করে নামগুলিকে বাধ্য করবে:
template
<a :[someAttr]="value"> ... </a>উপরেরটি ইন-ডোম টেমপ্লেটে :[someattr]-এ রূপান্তরিত হবে। যদি আপনার কম্পোনেন্টে someattr এর পরিবর্তে someAttr প্রপার্টি থাকে, তাহলে আপনার কোড কাজ করবে না। একক-ফাইল কম্পোনেন্টের ভিতরের টেমপ্লেটগুলি এই সীমাবদ্ধতার সাপেক্ষে নয়।
Modifiers
সংশোধকগুলি একটি বিন্দু দ্বারা চিহ্নিত বিশেষ পোস্টফিক্সগুলি, যা নির্দেশ করে যে একটি নির্দেশকে কিছু বিশেষ উপায়ে আবদ্ধ করা উচিত। উদাহরণস্বরূপ, ট্রিগার করা ইভেন্টে event.preventDefault() কল করার জন্য .prevent সংশোধক v-on নির্দেশকে বলে:
template
<form @submit.prevent="onSubmit">...</form>আপনি পরে পরিবর্তনকারীদের অন্যান্য উদাহরণ দেখতে পাবেন, for v-on এবং for v-model,যখন আমরা সেই বৈশিষ্ট্যগুলি অন্বেষণ করি।
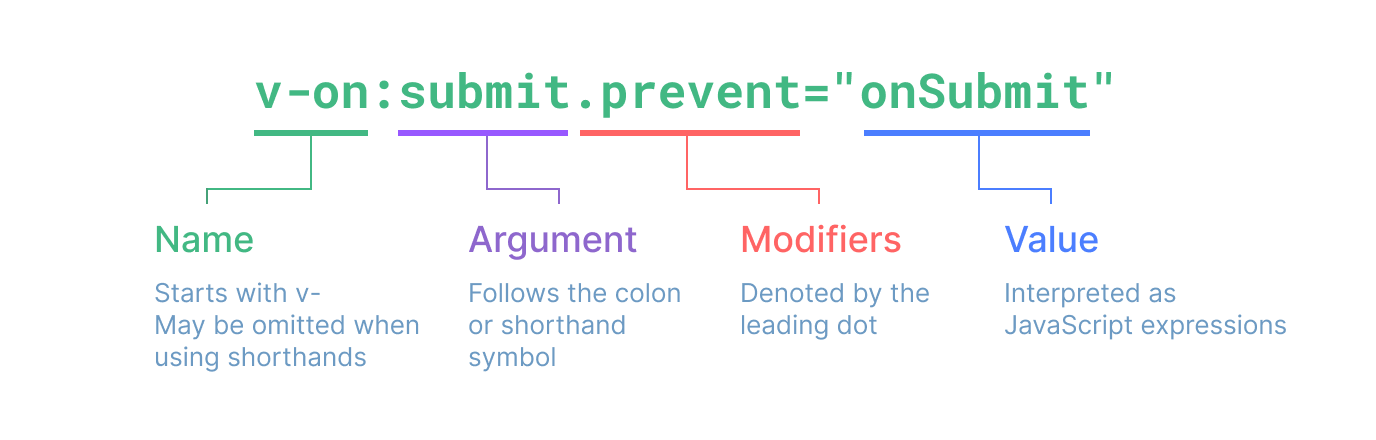
এবং অবশেষে, এখানে সম্পূর্ণ নির্দেশক সিনট্যাক্স ভিজ্যুয়ালাইজ করা হয়েছে: