Transition
Vue দুটি অন্তর্নির্মিত কম্পোনেন্ট অফার করে যা পরিবর্তন এবং অ্যানিমেশনের সাথে কাজ করতে সাহায্য করতে পারে পরিবর্তিত অবস্থার প্রতিক্রিয়ায়:
<Transition>অ্যানিমেশন প্রয়োগ করার জন্য যখন কোনো কম্পোনেন্ট বা কম্পোনেন্ট DOM-এ প্রবেশ করছে এবং ছেড়ে যাচ্ছে। এটি এই পৃষ্ঠায় আচ্ছাদিত করা হয়.<TransitionGroup>অ্যানিমেশন প্রয়োগ করার জন্য যখন কোনো কম্পোনেন্ট বা কম্পোনেন্ট একটিv-forতালিকার মধ্যে ঢোকানো, সরানো বা সরানো হয়। এটি পরবর্তী অধ্যায় এ কভার করা হয়েছে।
এই দুটি কম্পোনেন্ট ছাড়াও, আমরা অন্যান্য কৌশল যেমন CSS ক্লাস টগল করা বা স্টাইল বাইন্ডিংয়ের মাধ্যমে রাষ্ট্র-চালিত অ্যানিমেশন ব্যবহার করে Vue-তে অ্যানিমেশন প্রয়োগ করতে পারি। এই অতিরিক্ত কৌশলগুলি অ্যানিমেশন টেকনিক অধ্যায়ে কভার করা হয়েছে।
The <Transition> Component
<Transition> হল একটি অন্তর্নির্মিত কম্পোনেন্ট: এর মানে এটি নিবন্ধন না করেই যেকোনো কম্পোনেন্টের টেমপ্লেটে উপলব্ধ। এটির ডিফল্ট স্লটের মাধ্যমে এটিতে পাস করা কম্পোনেন্ট বা কম্পোনেন্টগুলিতে এন্টার এবং ছেড়ে অ্যানিমেশন প্রয়োগ করতে ব্যবহার করা যেতে পারে। এন্টার বা লিভ নিম্নলিখিতগুলির একটি দ্বারা ট্রিগার করা যেতে পারে:
v-ifএর মাধ্যমে শর্তসাপেক্ষ রেন্ডারিংv-শোএর মাধ্যমে শর্তসাপেক্ষ প্রদর্শন- গতিশীল কম্পোনেন্ট
<component>বিশেষ কম্পোনেন্টের মাধ্যমে টগল করা - বিশেষ
keyবৈশিষ্ট্য পরিবর্তন করা হচ্ছে
এটি সবচেয়ে মৌলিক ব্যবহারের একটি উদাহরণ:
template
<button @click="show = !show">Toggle</button>
<Transition>
<p v-if="show">hello</p>
</Transition>css
/* we will explain what these classes do next! */
.v-enter-active,
.v-leave-active {
transition: opacity 0.5s ease;
}
.v-enter-from,
.v-leave-to {
opacity: 0;
}hello
TIP
<Transition> শুধুমাত্র একটি কম্পোনেন্ট বা কম্পোনেন্টকে এর স্লট সামগ্রী হিসাবে সমর্থন করে। বিষয়অবজেক্ট একটি কম্পোনেন্ট হলে, কম্পোনেন্টের শুধুমাত্র একটি একক মূল কম্পোনেন্ট থাকতে হবে।
যখন একটি <Transition> কম্পোনেন্টের একটি কম্পোনেন্ট সন্নিবেশিত বা সরানো হয়, তখন এটি ঘটে:
টার্গেট এলিমেন্টে সিএসএস ট্রানজিশন বা অ্যানিমেশন প্রয়োগ করা হয়েছে কিনা তা স্বয়ংক্রিয়ভাবে শুঁকে যাবে। যদি তা হয়, উপযুক্ত সময়ে বেশ কয়েকটি CSS ট্রানজিশন ক্লাস যোগ/সরানো হবে।
JavaScript hooks এর শ্রোতা থাকলে, এই হুকগুলিকে উপযুক্ত সময়ে ডাকা হবে।
যদি কোন CSS ট্রানজিশন/অ্যানিমেশন সনাক্ত না করা হয় এবং কোন জাভাস্ক্রিপ্ট হুক প্রদান করা না হয়, তাহলে সন্নিবেশ এবং/অথবা অপসারণের জন্য DOM অপারেশন ব্রাউজারের পরবর্তী অ্যানিমেশন ফ্রেমে সম্পাদিত হবে।
CSS-Based Transitions
Transition Classes
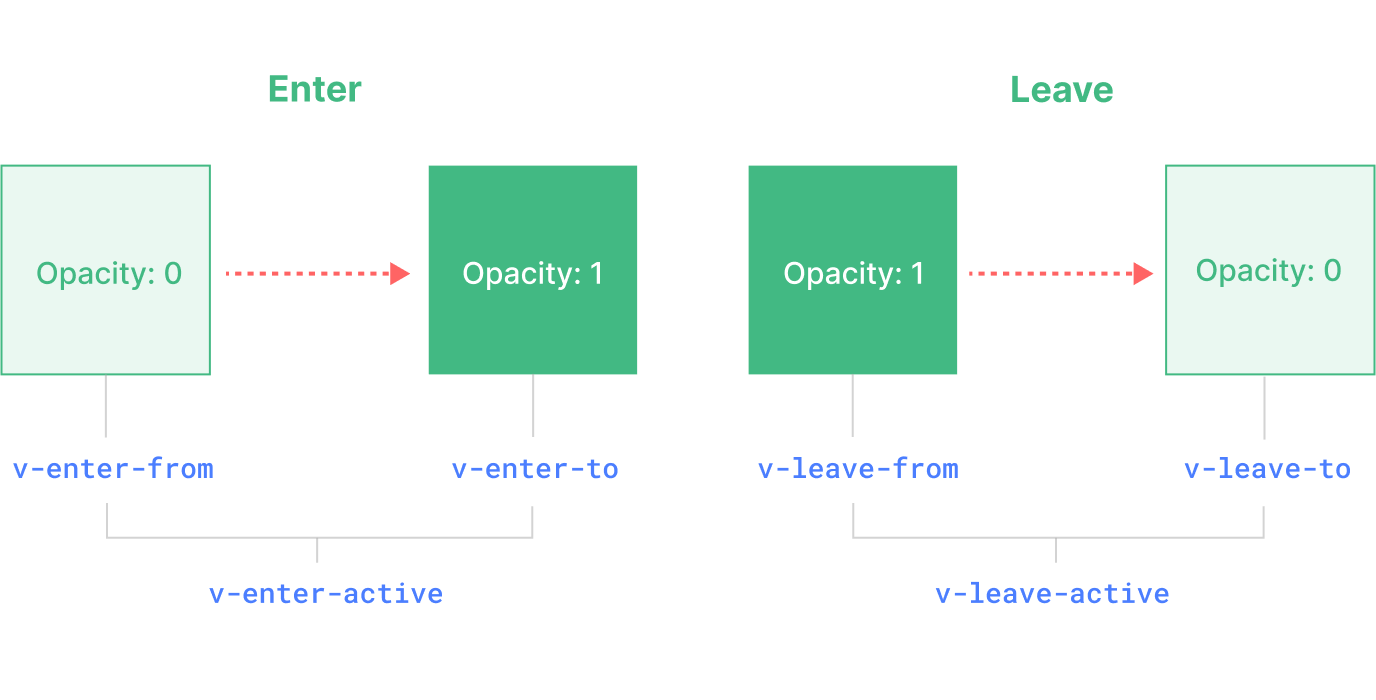
এন্টার/লিভ ট্রানজিশনের জন্য অ্যাপ্লিকেশন করা হয়েছে ছয়টি ক্লাস।

v-enter-from: এন্টারের জন্য শুরুর অবস্থা। কম্পোনেন্ট ঢোকানোর আগে যোগ করা হয়েছে, কম্পোনেন্ট ঢোকানোর পরে একটি ফ্রেম সরানো হয়েছে।v-enter-active: প্রবেশের জন্য সক্রিয় অবস্থা। পুরো প্রবেশ পর্বের সময় প্রয়োগ করা হয়। কম্পোনেন্টটি ঢোকানোর আগে যোগ করা হয়, যখন রূপান্তর/অ্যানিমেশন শেষ হয় তখন সরানো হয়। এই শ্রেণীটি প্রবেশের স্থানান্তরের সময়কাল, বিলম্ব এবং সহজীকরণ বক্ররেখা নির্ধারণ করতে ব্যবহার করা যেতে পারে।v-enter-to: এন্টারের জন্য শেষ অবস্থা। কম্পোনেন্ট ঢোকানোর পরে একটি ফ্রেম যোগ করা হয়েছে (একই সময়েv-enter-fromসরানো হয়েছে), ট্রানজিশন/অ্যানিমেশন শেষ হলে সরানো হয়েছে।v-leave-from: ছুটির জন্য শুরুর অবস্থা। একটি ছেড়ে যাওয়া স্থানান্তর ট্রিগার হলে অবিলম্বে যোগ করা হয়, এক ফ্রেমের পরে সরানো হয়।v-leave-active: ছুটির জন্য সক্রিয় অবস্থা। পুরো ছেড়ে যাওয়ার পর্যায়ে প্রয়োগ করা হয়েছে। একটি ছেড়ে যাওয়া স্থানান্তর ট্রিগার হলে অবিলম্বে যোগ করা হয়, যখন রূপান্তর/অ্যানিমেশন শেষ হয় তখন সরানো হয়। এই শ্রেণীটি চলে যাওয়ার স্থানান্তরের সময়কাল, বিলম্ব এবং সহজীকরণ বক্ররেখা নির্ধারণ করতে ব্যবহার করা যেতে পারে।v-leave-to: ছুটির জন্য শেষ অবস্থা। একটি ছেড়ে যাওয়া স্থানান্তর ট্রিগার হওয়ার পরে একটি ফ্রেম যুক্ত করা হয়েছে (একই সময়েv-leave-fromসরানো হয়েছে), যখন ট্রানজিশন/অ্যানিমেশন শেষ হয় তখন সরানো হয়।
v-enter-active এবং v-leave-active আমাদের এন্টার/লিভ ট্রানজিশনের জন্য বিভিন্ন সহজ বক্ররেখা নির্দিষ্ট করার ক্ষমতা দেয়, যা আমরা নিম্নলিখিত বিভাগে একটি উদাহরণ দেখতে পাব।
Named Transitions
একটি রূপান্তরের নাম name প্রপের মাধ্যমে নামকরণ করা যেতে পারে:
template
<Transition name="fade">
...
</Transition>একটি নামযুক্ত ট্রানজিশনের জন্য, এর ট্রানজিশন ক্লাসগুলি এর নামের সাথে v এর পরিবর্তে প্রিফিক্স করা হবে। উদাহরণ স্বরূপ, উপরের ট্রানজিশনের জন্য প্রয়োগকৃত ক্লাস হবে v-enter-active এর পরিবর্তে fade-enter-active। ফেইড ট্রানজিশনের জন্য CSS দেখতে এইরকম হওয়া উচিত:
css
.fade-enter-active,
.fade-leave-active {
transition: opacity 0.5s ease;
}
.fade-enter-from,
.fade-leave-to {
opacity: 0;
}CSS Transitions
<Transition> সাধারণত নেটিভ সিএসএস ট্রানজিশন এর সাথে ব্যবহার করা হয়, যেমনটি উপরের মৌলিক উদাহরণে দেখা গেছে . 'ট্রানজিশন' সিএসএস প্রপার্টি হল একটি সংক্ষিপ্ত হস্ত যা আমাদেরকে একটি ট্রানজিশনের একাধিক দিক নির্দিষ্ট করতে দেয়, যার মধ্যে অ্যানিমেটেড হওয়া উচিত এমন বৈশিষ্ট্য, ট্রানজিশনের সময়কাল এবং easing curves।
এখানে একটি আরও উন্নত উদাহরণ রয়েছে যা একাধিক বৈশিষ্ট্যের স্থানান্তর করে, বিভিন্ন সময়কাল সহ এবং প্রবেশ এবং ছেড়ে যাওয়ার জন্য বক্ররেখা সহজ করে:
template
<Transition name="slide-fade">
<p v-if="show">hello</p>
</Transition>css
/*
Enter and leave animations can use different
durations and timing functions.
*/
.slide-fade-enter-active {
transition: all 0.3s ease-out;
}
.slide-fade-leave-active {
transition: all 0.8s cubic-bezier(1, 0.5, 0.8, 1);
}
.slide-fade-enter-from,
.slide-fade-leave-to {
transform: translateX(20px);
opacity: 0;
}hello
CSS Animations
নেটিভ CSS অ্যানিমেশন CSS ট্রানজিশনের মতো একইভাবে প্রয়োগ করা হয়, পার্থক্য হল *-enter- from কম্পোনেন্টটি সন্নিবেশিত হওয়ার সাথে সাথে সরানো হয় না, তবে একটি animationend ইভেন্টে।
বেশিরভাগ CSS অ্যানিমেশনের জন্য, আমরা সেগুলিকে *-enter-active এবং *-leave-active ক্লাসের অধীনে ঘোষণা করতে পারি। এখানে একটি উদাহরণ:
template
<Transition name="bounce">
<p v-if="show" style="text-align: center;">
Hello here is some bouncy text!
</p>
</Transition>css
.bounce-enter-active {
animation: bounce-in 0.5s;
}
.bounce-leave-active {
animation: bounce-in 0.5s reverse;
}
@keyframes bounce-in {
0% {
transform: scale(0);
}
50% {
transform: scale(1.25);
}
100% {
transform: scale(1);
}
}Hello here is some bouncy text!
Custom Transition Classes
এছাড়াও আপনি <Transition>-এ নিম্নলিখিত প্রপস পাস করে কাস্টম ট্রানজিশন ক্লাস নির্দিষ্ট করতে পারেন:
enter-from-classenter-active-classenter-to-classleave-from-classleave-active-classleave-to-class
এগুলি প্রচলিত শ্রেণির নামগুলিকে অগ্রাহ্য করবে। এটি বিশেষভাবে উপযোগী যখন আপনি একটি বিদ্যমান CSS অ্যানিমেশন লাইব্রেরির সাথে Vue-এর ট্রানজিশন সিস্টেমকে একত্রিত করতে চান, যেমন Animate.css:
template
<!-- assuming Animate.css is included on the page -->
<Transition
name="custom-classes"
enter-active-class="animate__animated animate__tada"
leave-active-class="animate__animated animate__bounceOutRight"
>
<p v-if="show">hello</p>
</Transition>Using Transitions and Animations Together
একটি রূপান্তর কখন শেষ হয়েছে তা জানার জন্য Vue ইভেন্ট শ্রোতাদের সংযুক্ত করতে হবে। এটি হয় transitionend বা animationend হতে পারে, প্রয়োগ করা CSS নিয়মের প্রকারের উপর নির্ভর করে। আপনি যদি শুধুমাত্র একটি বা অন্যটি ব্যবহার করেন তবে Vue স্বয়ংক্রিয়ভাবে সঠিক প্রকার সনাক্ত করতে পারে।
যাইহোক, কিছু ক্ষেত্রে আপনি উভয়ই একই কম্পোনেন্টে রাখতে চাইতে পারেন, উদাহরণস্বরূপ, হোভারে একটি CSS ট্রানজিশন প্রভাব সহ Vue দ্বারা ট্রিগার করা একটি CSS অ্যানিমেশন। এই ক্ষেত্রে, animation বা transition-এর মান সহ type প্রপ পাস করার মাধ্যমে আপনি Vue কে যে ধরনের যত্ন নিতে চান তা আপনাকে স্পষ্টভাবে ঘোষণা করতে হবে:
template
<Transition type="animation">...</Transition>Nested Transitions and Explicit Transition Durations
যদিও ট্রানজিশন ক্লাসগুলি শুধুমাত্র <Transition>-এ সরাসরি চাইল্ড এলিমেন্টে প্রয়োগ করা হয়, আমরা নেস্টেড সিএসএস সিলেক্টর ব্যবহার করে নেস্টেড এলিমেন্ট ট্রানজিশন করতে পারি:
template
<Transition name="nested">
<div v-if="show" class="outer">
<div class="inner">
Hello
</div>
</div>
</Transition>css
/* rules that target nested elements */
.nested-enter-active .inner,
.nested-leave-active .inner {
transition: all 0.3s ease-in-out;
}
.nested-enter-from .inner,
.nested-leave-to .inner {
transform: translateX(30px);
opacity: 0;
}
/* ... other necessary CSS omitted */এমনকি আমরা এন্টার নেস্টেড এলিমেন্টে একটি ট্রানজিশন বিলম্ব যোগ করতে পারি, যা একটি স্তব্ধ এন্টার অ্যানিমেশন সিকোয়েন্স তৈরি করে:
css
/* delay enter of nested element for staggered effect */
.nested-enter-active .inner {
transition-delay: 0.25s;
}যাইহোক, এটি একটি ছোট সমস্যা তৈরি করে। ডিফল্টরূপে, রুট ট্রানজিশন এলিমেন্টে প্রথম transitionend বা animationend ইভেন্টটি শুনে রূপান্তর শেষ হলে <Transition> কম্পোনেন্ট স্বয়ংক্রিয়ভাবে বের করার চেষ্টা করে। একটি নেস্টেড ট্রানজিশনের সাথে, সমস্ত অভ্যন্তরীণ কম্পোনেন্টগুলির রূপান্তর শেষ না হওয়া পর্যন্ত পছন্দসই আচরণটি অপেক্ষা করা উচিত।
এই ধরনের ক্ষেত্রে আপনি <transition> কম্পোনেন্টে duration প্রপ ব্যবহার করে একটি সুস্পষ্ট রূপান্তর সময়কাল (মিলিসেকেন্ডে) নির্দিষ্ট করতে পারেন। মোট সময়কাল অভ্যন্তরীণ কম্পোনেন্টের বিলম্ব এবং স্থানান্তর সময়কালের সাথে মেলে:
template
<Transition :duration="550">...</Transition>Hello
প্রয়োজনে, আপনি একটি অবজেক্ট ব্যবহার করে প্রবেশ এবং ত্যাগের সময়কালের জন্য পৃথক মানও নির্দিষ্ট করতে পারেন:
template
<Transition :duration="{ enter: 500, leave: 800 }">...</Transition>Performance Considerations
আপনি লক্ষ্য করতে পারেন যে উপরে দেখানো অ্যানিমেশনগুলি বেশিরভাগই ট্রান্সফর্ম এবং অপাসিটি এর মতো বৈশিষ্ট্য ব্যবহার করছে। এই বৈশিষ্ট্যগুলি অ্যানিমেট করার জন্য দক্ষ কারণ:
তারা অ্যানিমেশনের সময় ডকুমেন্ট লেআউটকে প্রভাবিত করে না, তাই তারা প্রতিটি অ্যানিমেশন ফ্রেমে ব্যয়বহুল CSS লেআউট গণনা ট্রিগার করে না।
'transform' অ্যানিমেট করার সময় বেশিরভাগ আধুনিক ব্রাউজার GPU হার্ডওয়্যার ত্বরণের সুবিধা নিতে পারে।
তুলনামূলকভাবে, height বা margin এর মতো বৈশিষ্ট্যগুলি CSS লেআউটকে ট্রিগার করবে, তাই এগুলি অ্যানিমেট করার জন্য অনেক বেশি ব্যয়বহুল, এবং সতর্কতার সাথে ব্যবহার করা উচিত। আমরা CSS-Triggers এর মতো সংস্থানগুলি পরীক্ষা করে দেখতে পারি যে কোন বৈশিষ্ট্যগুলি আমরা অ্যানিমেট করলে লেআউট ট্রিগার করবে।
JavaScript Hooks
<Transition> কম্পোনেন্টের ইভেন্টগুলো শুনে আপনি জাভাস্ক্রিপ্টের মাধ্যমে ট্রানজিশন প্রক্রিয়ায় যোগ দিতে পারেন:
html
<Transition
@before-enter="onBeforeEnter"
@enter="onEnter"
@after-enter="onAfterEnter"
@enter-cancelled="onEnterCancelled"
@before-leave="onBeforeLeave"
@leave="onLeave"
@after-leave="onAfterLeave"
@leave-cancelled="onLeaveCancelled"
>
<!-- ... -->
</Transition>js
// called before the element is inserted into the DOM.
// use this to set the "enter-from" state of the element
function onBeforeEnter(el) {}
// called one frame after the element is inserted.
// use this to start the entering animation.
function onEnter(el, done) {
// call the done callback to indicate transition end
// optional if used in combination with CSS
done()
}
// called when the enter transition has finished.
function onAfterEnter(el) {}
// called when the enter transition is cancelled before completion.
function onEnterCancelled(el) {}
// called before the leave hook.
// Most of the time, you should just use the leave hook
function onBeforeLeave(el) {}
// called when the leave transition starts.
// use this to start the leaving animation.
function onLeave(el, done) {
// call the done callback to indicate transition end
// optional if used in combination with CSS
done()
}
// called when the leave transition has finished and the
// element has been removed from the DOM.
function onAfterLeave(el) {}
// only available with v-show transitions
function onLeaveCancelled(el) {}এই হুকগুলি সিএসএস ট্রানজিশন / অ্যানিমেশনের সাথে বা তাদের নিজস্বভাবে ব্যবহার করা যেতে পারে।
জাভাস্ক্রিপ্ট-অনলি ট্রানজিশন ব্যবহার করার সময়, সাধারণত :css="false" প্রপ যোগ করা ভালো ধারণা। এটি স্পষ্টভাবে Vue কে স্বয়ংক্রিয় CSS ট্রানজিশন সনাক্তকরণ এড়িয়ে যেতে বলে। সামান্য বেশি পারফরম্যান্স করার পাশাপাশি, এটি সিএসএস নিয়মগুলিকে ঘটনাক্রমে পরিবর্তনের সাথে হস্তক্ষেপ করা থেকেও বাধা দেয়:
template
<Transition
...
:css="false"
>
...
</Transition>:css="false" এর সাথে, রূপান্তর শেষ হলে নিয়ন্ত্রণ করার জন্য আমরা সম্পূর্ণরূপে দায়ী। এই ক্ষেত্রে, @enter এবং @leave হুকের জন্য done কলব্যাক প্রয়োজন। অন্যথায়, হুকগুলিকে সিঙ্ক্রোনাসভাবে বলা হবে এবং রূপান্তর অবিলম্বে শেষ হবে।
অ্যানিমেশনগুলি সম্পাদন করার জন্য এখানে GreenSock লাইব্রেরি ব্যবহার করে একটি ডেমো রয়েছে৷ আপনি অবশ্যই অন্য যেকোনো অ্যানিমেশন লাইব্রেরি ব্যবহার করতে পারেন, যেমন Anime.js অথবা Motion One।
Reusable Transitions
Vue এর কম্পোনেন্ট সিস্টেমের মাধ্যমে রূপান্তরগুলি পুনরায় ব্যবহার করা যেতে পারে। একটি পুনঃব্যবহারযোগ্য ট্রানজিশন তৈরি করতে, আমরা একটি কম্পোনেন্ট তৈরি করতে পারি যেটি <Transition> কম্পোনেন্টকে মোড়ানো এবং স্লট বিষয়অবজেক্টকে পাস করে:
vue
<!-- MyTransition.vue -->
<script>
// JavaScript hooks logic...
</script>
এখন MyTransition বিল্ট-ইন সংস্করণের মতোই আমদানি এবং ব্যবহার করা যেতে পারে:
template
<MyTransition>
<div v-if="show">Hello</div>
</MyTransition>Transition on Appear
আপনি যদি একটি নোডের প্রাথমিক রেন্ডারে একটি ট্রানজিশন প্রয়োগ করতে চান তবে আপনি appear প্রপ যোগ করতে পারেন:
template
<Transition appear>
...
</Transition>Transition Between Elements
একটি কম্পোনেন্টকে v-if / v-show দিয়ে টগল করার পাশাপাশি, আমরা v-if / v-else / v-else-if ব্যবহার করে দুটি কম্পোনেন্টের মধ্যে স্থানান্তর করতে পারি, যতক্ষণ না আমরা নিশ্চিত করি যে কোনো মুহূর্তে শুধুমাত্র একটি কম্পোনেন্ট দেখানো হচ্ছে:
template
<Transition>
<button v-if="docState === 'saved'">Edit</button>
<button v-else-if="docState === 'edited'">Save</button>
<button v-else-if="docState === 'editing'">Cancel</button>
</Transition>Click to cycle through states:
Transition Modes
পূর্ববর্তী উদাহরণে, প্রবেশ করা এবং ছেড়ে যাওয়া কম্পোনেন্টগুলি একই সময়ে অ্যানিমেটেড, এবং উভয় কম্পোনেন্টই DOM-এ উপস্থিত থাকলে লেআউট সমস্যা এড়াতে আমাদের সেগুলিকে position: absolute করতে হয়েছিল।
যাইহোক, কিছু ক্ষেত্রে এটি একটি বিকল্প নয়, বা সহজভাবে পছন্দসই আচরণ নয়। আমরা হয়তো চাই যে ছেড়ে যাওয়া কম্পোনেন্টটি প্রথমে অ্যানিমেটেড করা হোক এবং প্রবেশের কম্পোনেন্টটি প্রবেশ করানো পরে অ্যানিমেশন শেষ হওয়ার পরে। ম্যানুয়ালি এই জাতীয় অ্যানিমেশনগুলি অর্কেস্ট্রেট করা খুব জটিল হবে - সৌভাগ্যক্রমে, আমরা <Transition> একটি mode প্রপ পাস করে এই আচরণটি সক্ষম করতে পারি:
template
<Transition mode="out-in">
...
</Transition>এখানে mode="out-in" সহ আগের ডেমো আছে:
Click to cycle through states:
<Transition> এছাড়াও mode="in-out" সমর্থন করে, যদিও এটি প্রায়ই কম ব্যবহৃত হয়।
Transition Between Components
<Transition> ডাইনামিক কম্পোনেন্ট এর আশেপাশেও ব্যবহার করা যেতে পারে:
template
<Transition name="fade" mode="out-in">
<component :is="activeComponent"></component>
</Transition>Component A
Dynamic Transitions
<Transition> প্রপস যেমন nameও গতিশীল হতে পারে! এটি আমাদেরকে রাষ্ট্রীয় পরিবর্তনের উপর ভিত্তি করে গতিশীলভাবে বিভিন্ন রূপান্তর প্রয়োগ করতে দেয়:
template
<Transition :name="transitionName">
<!-- ... -->
</Transition>আপনি যখন Vue-এর ট্রানজিশন ক্লাস কনভেনশনগুলি ব্যবহার করে CSS ট্রানজিশন / অ্যানিমেশনগুলি সংজ্ঞায়িত করেছেন এবং তাদের মধ্যে স্যুইচ করতে চান তখন এটি কার্যকর হতে পারে।
আপনি আপনার কম্পোনেন্টের বর্তমান অবস্থার উপর ভিত্তি করে জাভাস্ক্রিপ্ট ট্রানজিশন হুকগুলিতে বিভিন্ন আচরণ প্রয়োগ করতে পারেন। অবশেষে, ডাইনামিক ট্রানজিশন তৈরির চূড়ান্ত উপায় হল reusable transition components যা ব্যবহার করা রূপান্তর(গুলি) এর প্রকৃতি পরিবর্তন করার জন্য প্রপস গ্রহণ করে। এটা চটুল শোনাতে পারে, কিন্তু একমাত্র সীমা সত্যিই আপনার কল্পনা.
সম্পর্কিত